SMART datagrid FAQ
Q.IE8 이하 버전을 지원합니까?
아닙니다. SMART datagrid는 기본적으로 Html5 Canvas 위에서 그려지므로 Canvas를 지원하는 IE11 이상에서만 동작합니다. DOM 버전도 제공되고 있지만 역시 IE8 이하는 테스트하지 않고 있습니다. IE11 등 최신 브라우저 사용을 권장합니다. 제품설치 페이지를 참조하십시오.
Q.SMART datagrid를 개발자 라이선스로 구매할 수 있습니까?
그리드가 실행되는 웹 어플리케이션 서버 기준으로 운영 라이선스를 판매하고 있습니다. 개발자 라이선스는 따로 존재하지 않고, 개발자 수는 제한하지 않습니다.
Q.그리드에 포함되는 챠트에 별도의 라이선스가 필요합니까?
그렇지 않습니다. emro가 자체 개발한 챠트 모듈을 사용하므로 별도의 비용이 필요하지 않습니다.
Q.그리드 Report는 별도의 라이선스가 필요합니까?
예, 그렇습니다. SMART datagrid 리포트는 그리드 모듈 위에서 실행되는 데이터 위주의 가벼운 리포트 기능을 제공합니다. 그리드 모듈과 다른 스크립트로 배포되며, 별도 라이선스를 구매해야 합니다.
Q.IE9 에서 SMART datagrid 모듈이 load 되지 않습니다.
"DataLudi is undefined" 와 유사한 에러가 발생하고 그리드가 생성되지 않으면,
html 상단에 아래처럼 html5 doc type이 설정되었는 지 확인합니다.
<!DOCTYPE HTML>
Q.Canvas 그리드가 생성되지 않습니다.
DOM 버전의 경우 그리드 컨테이너 div에 내용물이 추가되면 브라우저가 div의 크기를 적당히 키우지만, Canvas는 그렇게 하지 않습니다. 명시적으로 그리드 div의 너비와 높이를 style을 통해 지정해야 합니다.
Q.IE 브라우저에서 그리드가 지체되어 표시됩니다.
현재 IE 브라우저에서 페이지의 다른 element들 보다 그리드가 한박자 느리게 표시되는 경우가 있습니다. 그런 경우 그리드 초기화(컬럼, 옵션, 스타일 등 설정) 직후 grid.updateNow()를 호출해 주세요. 다음 rendering 시점을 기다리지 않고 현재 상태의 그리드를 바로 그리게 됩니다.
Q.그리드 모듈의 버전을 어떻게 알 수 있습니까?
전역 합수 DataLudi.getVersion()를 호출하면 됩니다.
Q.엑셀 import 기능이 지원되나요?
SMARTdatagrid에서는 엑셀 임포트 기능을 지원하지 않고 있습니다.
하지만 SheetJS 라이브러리를 이용하여 엑셀파일을 임포트할수있는 샘플을 제공해 드리고 있습니다.
SheetJS 라이브러리의 자세한 내용은 아래의 링크를 통해서 확인할수 있습니다.
https://github.com/SheetJS/js-xlsx
해당 샘플은 기본적인 샘플로 사용방법에 따라 다양하게 구현할수 있습니다.
excel_import_sample.zip
을 다운로드 받은후에 폴더 내에있는 ExcelImport.html을
browser에서 동작시켜 테스트 해볼수있습니다.
Q.라이선스 파일을 받아서 적용했는데 적용이 되지 않습니다
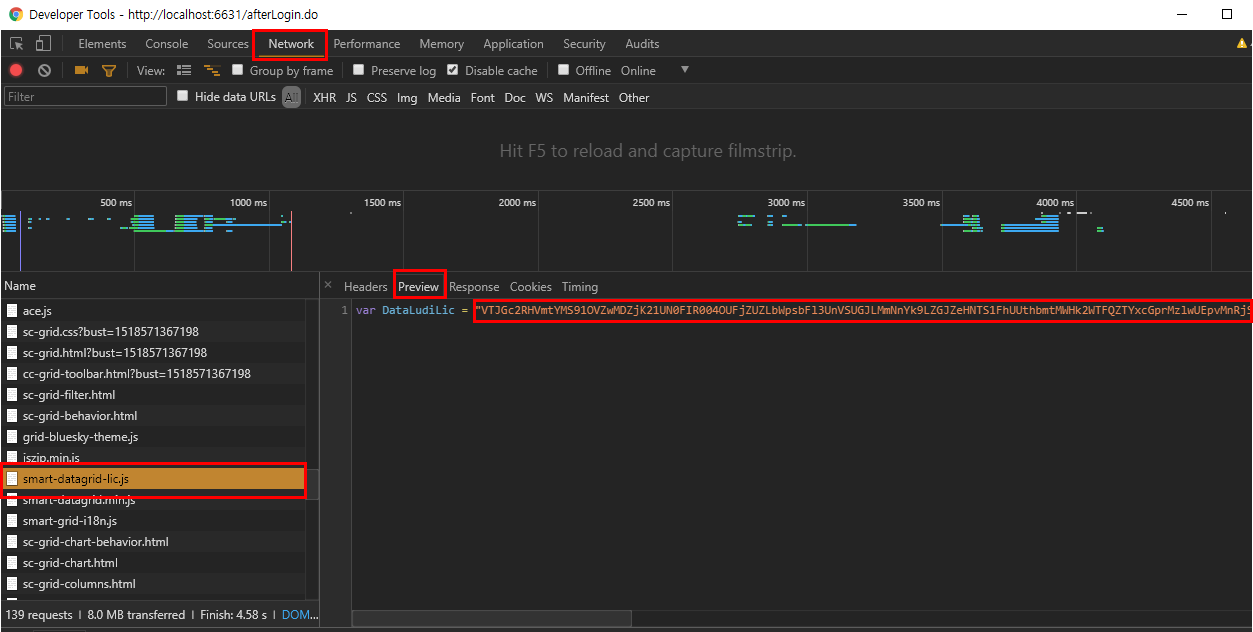
적용한 라이선스 파일(smart-datagrid-lic)의 문자내용과
브라우저 상에서 응답받은 라이선스파일의 문자가 일치하는지 확인해 보시기 바랍니다.
(브라우저 개발자 도구 네트워크탭에서 확인)
var DataLudiLic = "xxxxxxxxxxxxxxxxxxxxxx...."; -> 해당 문자가 일치하는지 확인.
( 경로 오타, 브라우저 캐시등에 의하여 정상적으로 라이선스 파일이 적용되지 않을 가능성이 있습니다. 또는 was의 캐시에 남아 있을수있습니다.)

Q.리포트라이선스를 받아서 적용했는데 동작이 되지 않습니다
리포트라이선스, 그리드라이브러리, 리포트라이브러리 순서대로 요청되게 스크립트 태그를 적용하시면 됩니다.
리포트라이선스를 사용할시에는 기존에 사용하던 그리드 라이선스는 적용할 필요가 없습니다.
script type="text/javascript" src="smart-datagrid-report-lic.js"
script type="text/javascript" src="smart-datagrid.min.js"
script type="text/javascript" src="smart-datagrid-report.min.js"
